ECharts 基本使用笔记
初始化
导入 ECharts 后, 使用 echarts.init(<element>) 初始化图表
element须在初始化前存在宽高, 或使用如下代码:jsconst echartsInstance = echarts.init(<element>, [theme], > { width: <width>, height: <height> });
销毁
js
echartsInstance.dispose();销毁实例, 在图表容器重新被添加后再次调用
echarts.init初始化
修改大小
其中,
[]代表参数可选
js
echartsInstance.resize([{
width: <int>,
height: <int>
}]);配置 (Option)
设置配置
js
echartsInstance.setOption(<option>)配置详解
https://echarts.apache.org/zh/option.html
常用配置
js
{
title: { // 标题配置
text: String // 标题文本, 支持 `\n` 换行
textAlign: 'auto', 'top', 'bottom', 'middle' // 对齐方式
textVerticalAlign: // 垂直对齐方式, 同上
},
tooltip: {
trigger: String // 选择器
axisPointer: { // 光标位于 axis (轴) 上时的行为
type: 'shadow' // 例如: 阴影
}
}
legend: { // 图例配置
top: 'center', 'top', ... // 图例顶部(垂直)对齐位置
data: .series[index extends Number].name // 图例的名称
// 如果 legend.data 为空, 则 ECharts 会自动从 series.name 中获取图例. 但如果 legend.data 手动指定了值, 则仅显示这些指定的项
}
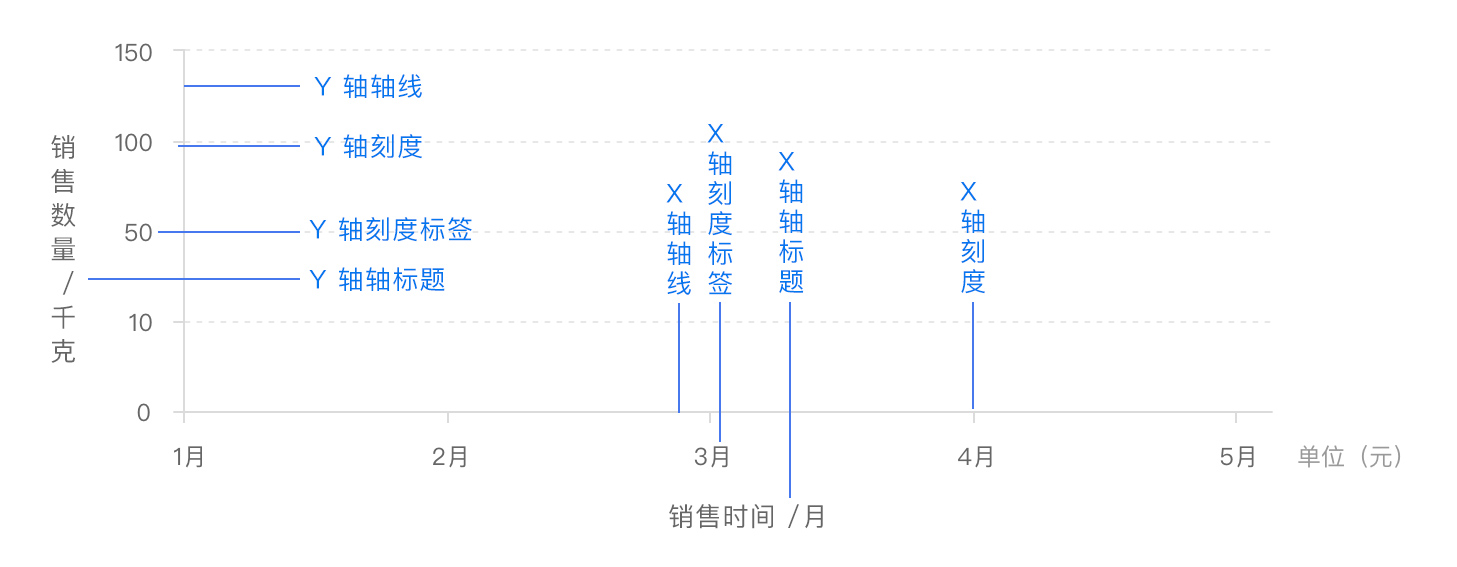
xAxis: { // x 轴 (水平) 配置
data: Array // 显示在 x 轴的刻度标签
},
yAxis: // y 轴 (垂直且位于 x 轴左侧) 配置, 同 `xAxis`
// https://echarts.apache.org/zh/option.html#series
series: [
{
type: 'bar' // 柱状图
name: String // 图例名称
data: Array // 数据
},
{
type: 'pie' // 饼图
label: {
show: Boolean // 是否显示图上各单元的名称等注解, 及其指示线
radius?: [`${Number}%`, `${Number}%`] // [内圆半径, 外圆半径], 选填或只提供一个, 即内圆半径为 0, 设置外圆半径, 默认为 `100%`
formatter: // 数据的模板字符串, 一般用于饼图
},
labelLine: {
show: Boolean // 是否显示指示线. 当 `..label.show` 为 false 时, 该值无论设置为什么, 均等效于 `false`
}
},
{
type: 'line' // 折线图
}
]
}
series.label.formatter 字符变量
| 变量 | 说明 |
|---|---|
{a} | 系列名称(series.name) |
{b} | 数据项名称(如饼图的类别名,柱状图的 X 轴分类) |
{c} | 数据值(series.data[i].value) |
{d} | 百分比(仅适用于饼图) |
\n | 换行符 |